今天遇到的奇妙 IE 問題。同事報案,有個網頁單獨開啟操作正常,使用 ModalDialog 顯示時無法複製貼上。( Ctrl-C/Ctrl-V 快速鍵與右鍵選單同步失效)
深入研究後發現這現象在特殊條件下才會發生: 網頁 A 先以 showModalDialog 顯示網頁 B,網頁 B 以 <iframe> 內嵌來自另一站台的網頁 C,此時在網頁 C 上將無法執行複製貼上作業。
使用以下程式重現問題。
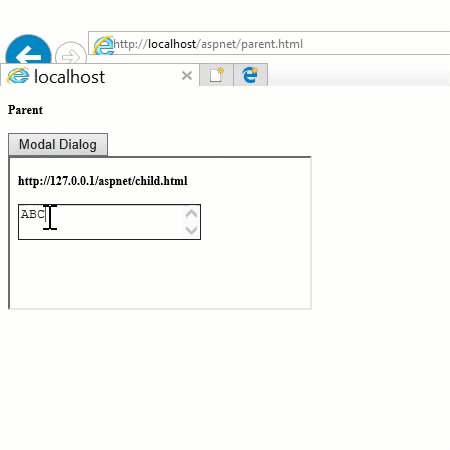
Parent.html
以<iframe>內嵌跨站台(localhost vs 127.0.0.1,視為不同站台) Child.html,另有按鈕以 showModalDialog() 彈出 Dialog.html。
<!DOCTYPEhtml>
<html>
<head>
<script>
function test(url) { showModalDialog(url, "","dialogTop:10px;dialogLeft:10px;dialogHeight:400px");}
</script>
</head>
<body>
<h4>Parent</h4>
<buttononclick="test('dialog.html')">Modal Dialog</button>
<br/>
<iframesrc="http://127.0.0.1/aspnet/child.html"></iframe>
</body>
</html>
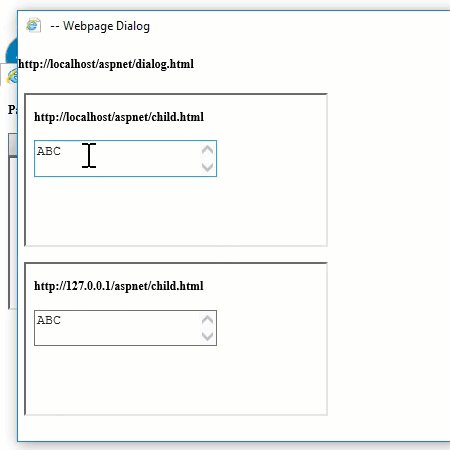
Dialog.html
有兩個 <iframe>,一個內嵌同站台的 Child.html,一個內嵌跨站台的 httq://127.0.0.1/aspnet/child.html,以方便對照比較。
<!DOCTYPEhtml>
<html>
<body>
<h4>
<script>document.write(location.href)</script>
</h4>
<iframesrc="child.html"></iframe><br/>
<iframesrc="http://127.0.0.1/aspnet/child.html"></iframe>
</body>
</html>
Child.html
內含 <textarea> 方便測試複製貼上功能
<!DOCTYPEhtml>
<html>
<body>
<h4>
<script>document.write(location.href)</script>
</h4>
<textarea>ABC</textarea>
</body>
</html>
實測結果如下:

測試1 Parent 內嵌跨站台 Child 可複製貼上
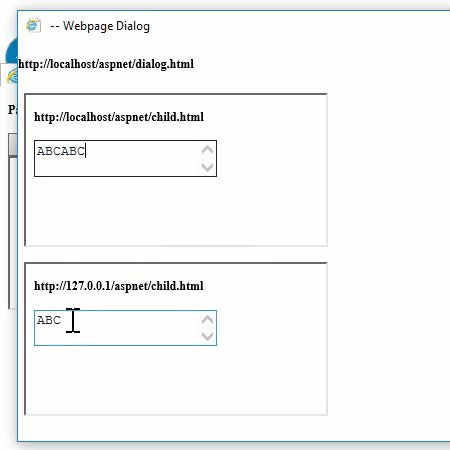
測試2 Dialog 內嵌同站台 Child 可複製貼上
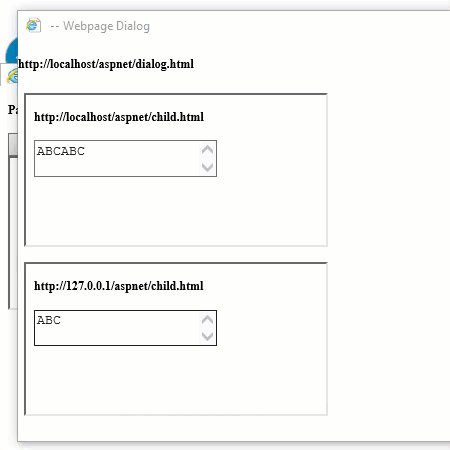
測試3 Dialog 內嵌跨站台 Child 無法複製貼上
經查該問題是測試台配置特殊造成,並可藉由網頁移入同站台避免,而 IE + ModalDialog 設計方式將逐步淘汰,故不花精神深入研究,僅記錄此一特性備查,結案。
參考: IE8-IE9 Copy-Cut-Paste doesn't work on cross-domain IFRAME in Showmodaldialog window